W3.CSS
Co?
CSS "framework"
Inspirace v Material Design od Googlu
Bootstrap?
Proč?
Mock-up
Rychlá webovka
Správná implementace
Jak?
...href="https://www.w3schools.com/w3css/4/w3.css"
...class="w3-container w3-teal"
Významné třídy
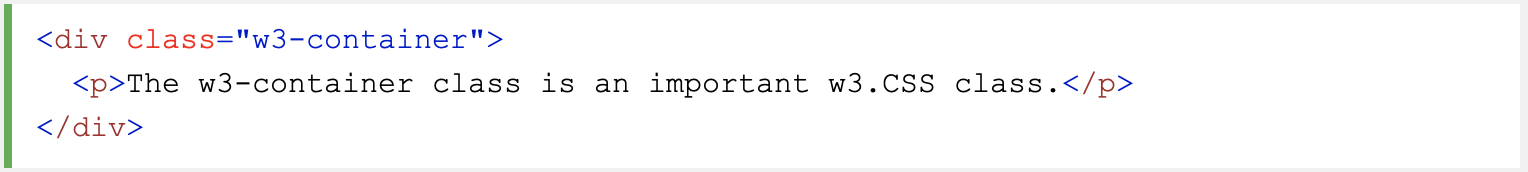
w3-container

The w3-container class is an important w3.CSS class.
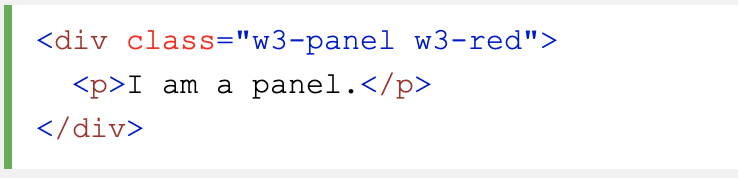
w3-panel

I am a panel.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Barvy
w3-color
w3-text-color
Padding
w3-padding-amount
16, 24, 32, 48, 64
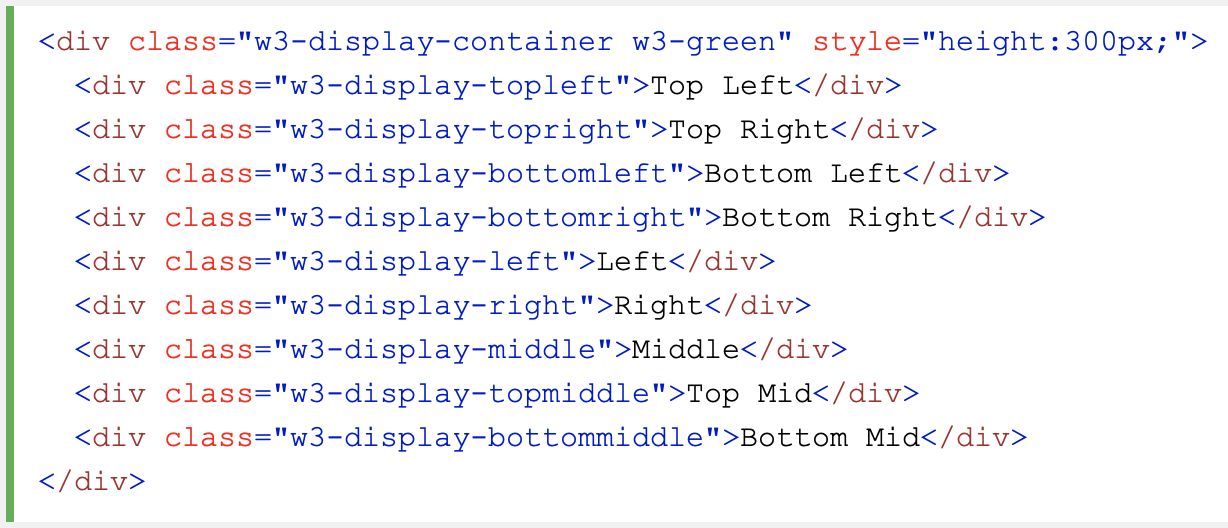
Display
w3-display-container
w3-display-where
topleft, bottomright, left, middle,...
w3-display-hover

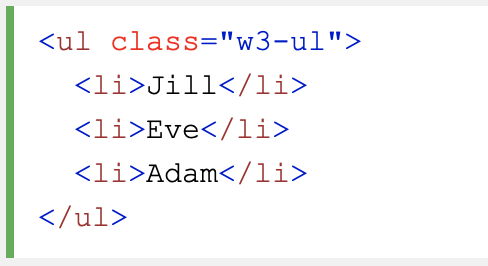
List
w3-ul

- Jill
- Eve
- Adam
Responzivní design
Integrovaný systém
Optimalizováno pro mobilní zařízení (Mobile-first)
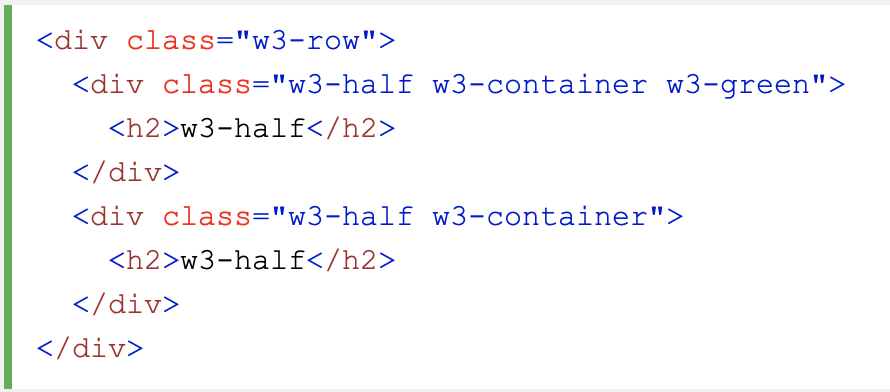
Postaveno na grid
Automatické přerovnání
w3-half
w3-half

Animace
Slide-in
w3-animate-direction
top, bottom, left, right
Zoom
w3-animate-zoom
Zvětšení z 0% na 100%
Fade-in
w3-animate-opacity
Trvá 1.5s
Animuje průhlednost
Fading
w3-animate-fading
fade in + fade out
Spin
w3-spin
Mobilní zařízení
w3pro.css
Rychlejší, menší, nemá zadefinované barvy
Verze
w3.css v4 (2017)
w3pro.css
Alternativy
Bootstrap (2019)
Kde se dozvím víc?
w3schools.comDěkuji
Obrázky kódu jsou z w3schools.com